Vous venez de recevoir un contrat, celui de créer un site web pour un client. Pour ce faire, vous avez choisi d’utiliser un CMS, plus spécifiquement WordPress. Une fois la conception et le développement fini, il est temps de livrer le site internet. Afin d’assurer la livraison d’un site fonctionnel et personnalisé, voici quelques astuces et une checklist de point à vérifier.
Cet article s’adresse en priorité aux professionnels et freelances dans la tech. Néanmoins si vous êtes un entrepreneur ou un amateur du développement low-code avec WordPress, vous allez y découvrir des astuces qui peuvent vous servir à optimiser vos créations.
1 – Personnaliser entièrement un site WordPress
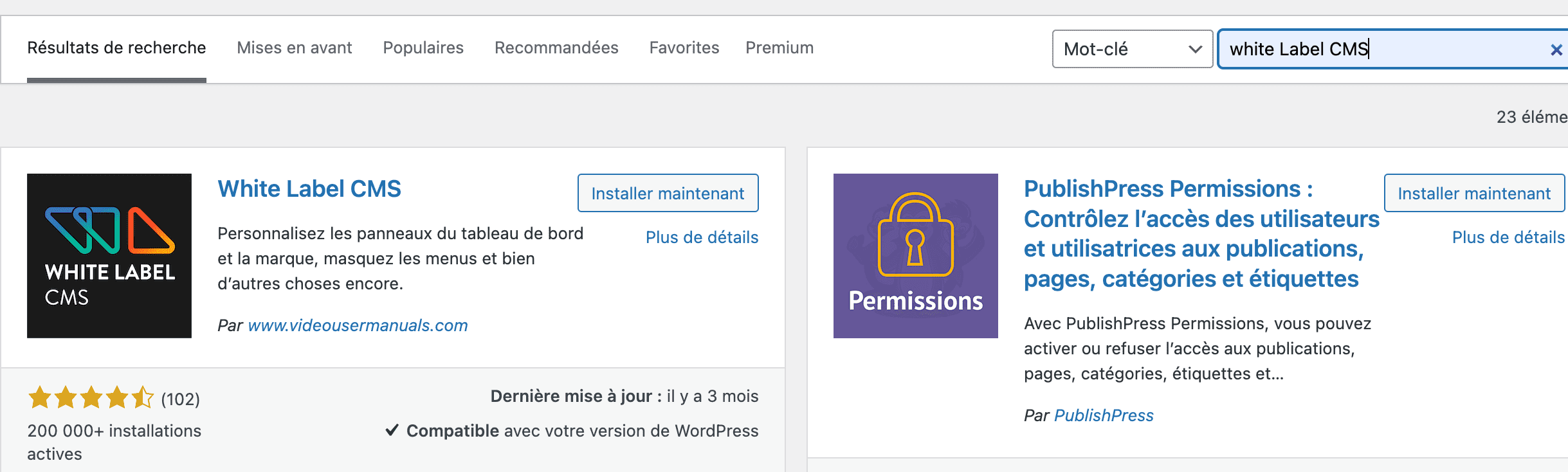
Avant de livrer votre chef d’œuvre il faut s’assurer de créer une page de connexion personnalisée; ça fait toujours plaisir de voir son image de marque. Pour cela nous allons utiliser le plugin White Label CMS disponible dans le marketplace de WordPress.
Ce plugin propose les fonctionnalités suivante:
- Personnalisation de la page de connexion
- Ajout d’une image de marque à l’en-tête et au pied de page
- Personnalisation du tableau de bord
- Contrôle des menus qui s’affichent pour votre client
Vous l’aurez compris, White Label CMS vous permettra de parfaire un site internet avec l’identité visuelle et la marque de votre choix. Et pour y arriver, c’est simple:
1. Installer le plugin White Label CMS

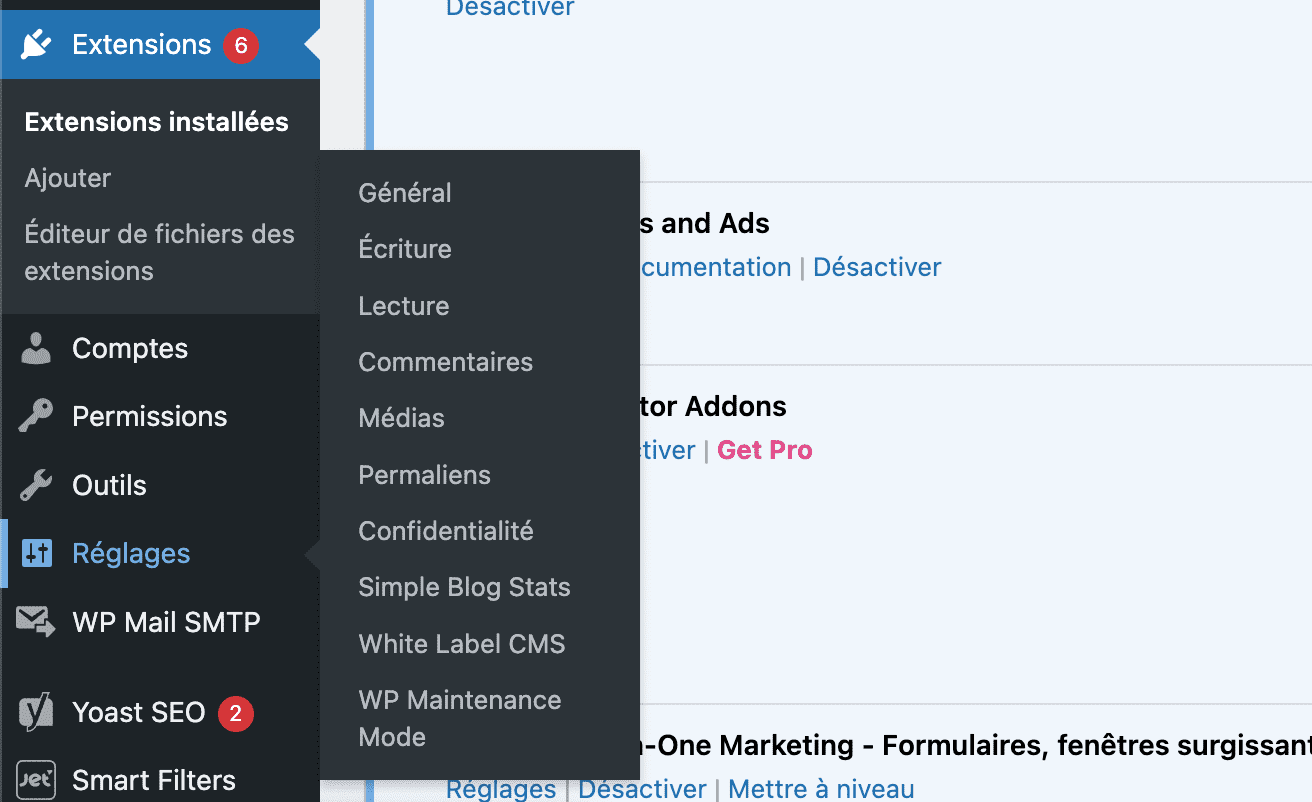
2. Lancer le plugin en allant dans Réglages > White Label CMS

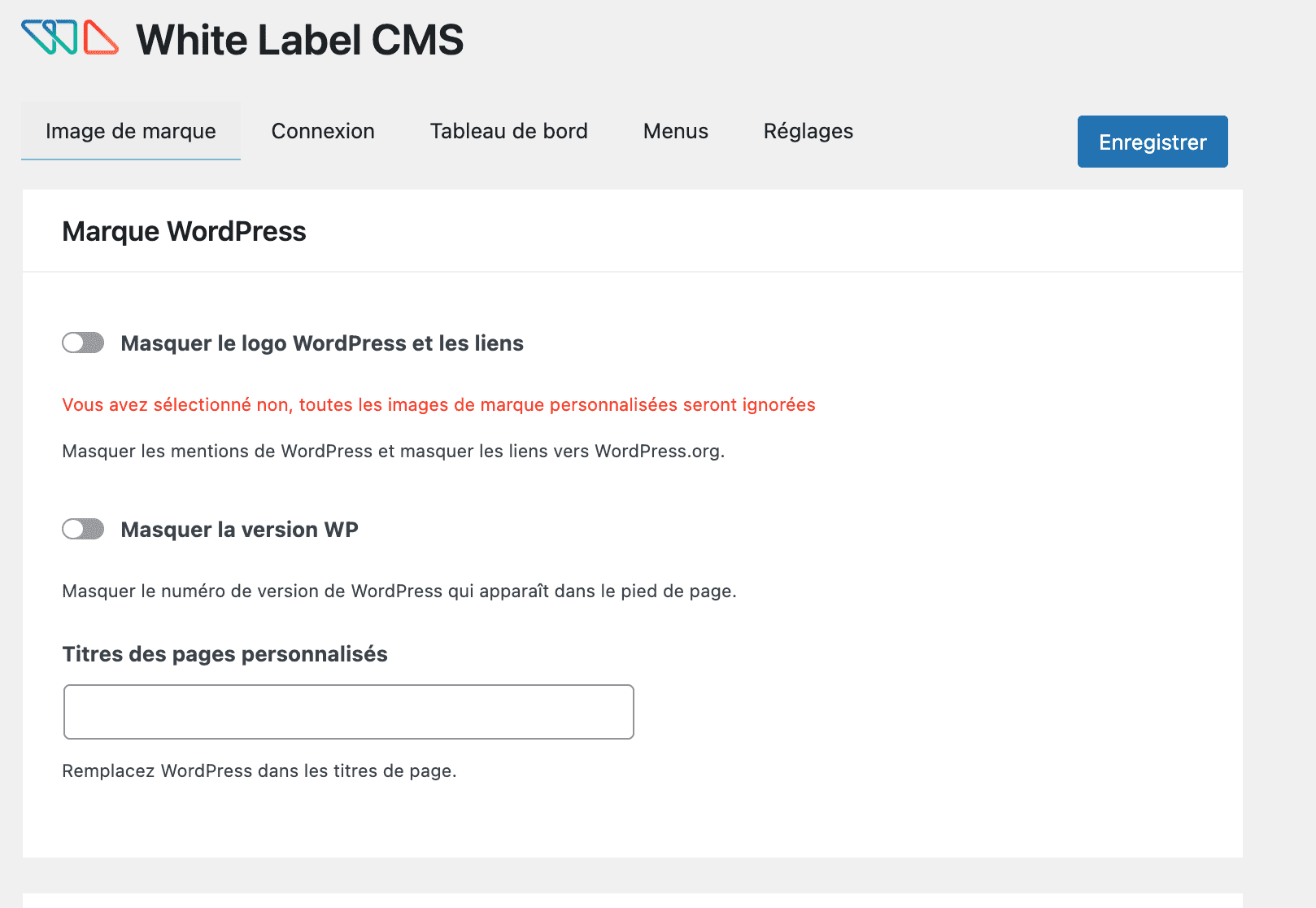
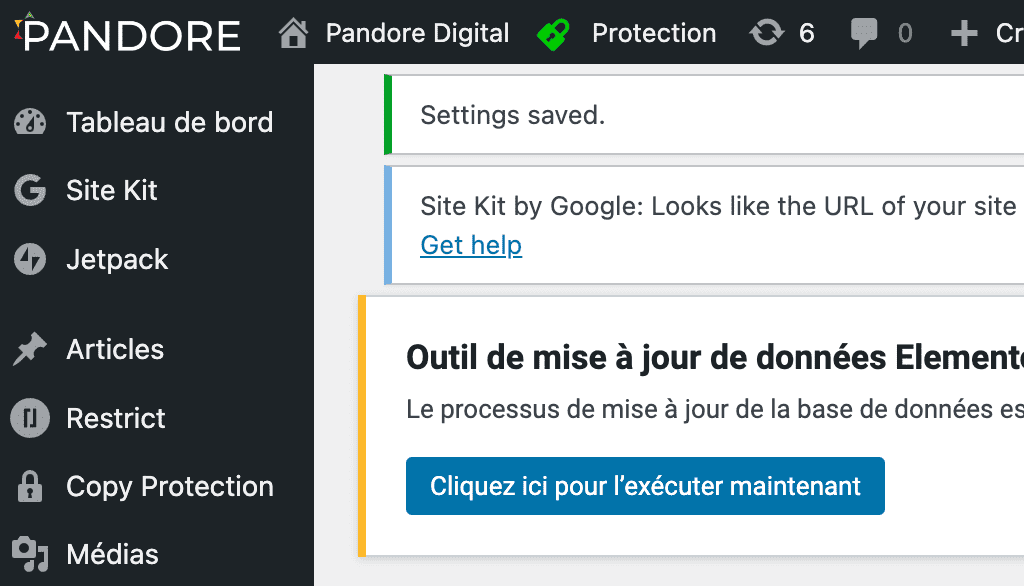
3. Ajuster les différents paramètres et configurer à votre guise. Par exemple, sur la barre d’administration, vous pourrez mettre à jour le logo affiché. Il en va de même pour celui affiché sur la page de connexion utilisateur. Ci-dessous l’exemple du site internet de Pandore.



2 – Configurer Google Analytics sur le site
Lorsque vous terminez l’édition d’un site internet, la configuration de Google Analytics est essentielle avant de se lancer dans sa promotion. En effet, c’est l’un des meilleurs moyens pour mesurer le trafic et observer le comportement des utilisateurs sur un site.
Plusieurs extensions permettent de synchroniser les données de votre site avec Google Analytics; nous vous recommandons d’utiliser Google Site Kit.

Avant ou après installation du plugin, assurez-vous d’avoir un compte sur Google analytics et de créer la propriété du flux afin de pouvoir l’associer au site web grâce à l’identifiant (ID) qui commence par G- (si vous utilisez déjà la mise à jour Google Analytics 4 et non plus Universal Analytics).

Ensuite, voici les étapes pour configurer Google Site Kit sur WordPress via Google Analytics.
1. Cliquez sur Commencer à mesurer
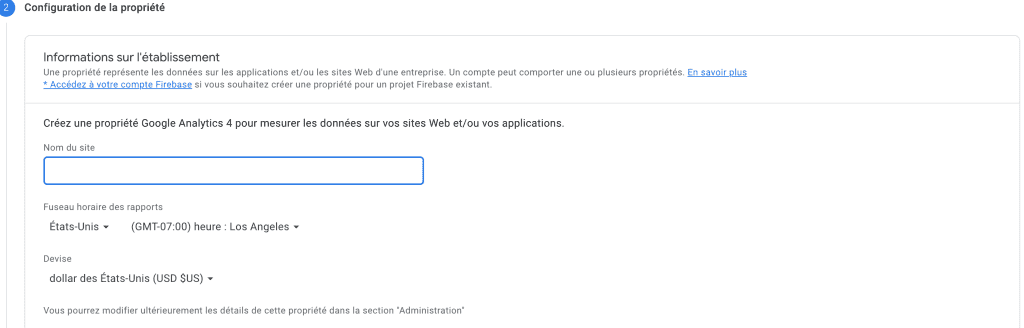
2. Saisissez le nom du site après avoir saisi le nom du compte

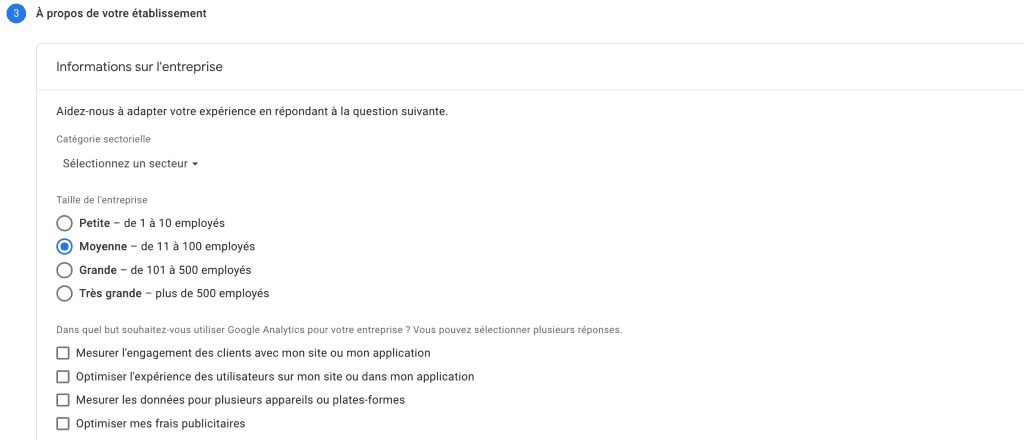
3. Donnez des informations sur votre entreprise

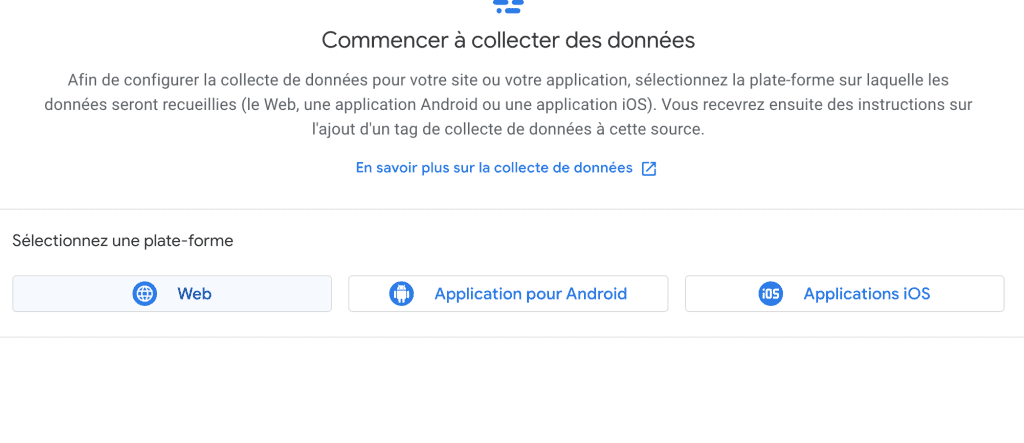
4. Cliquez sur « Web » puisqu’il s’agit d’un site web.

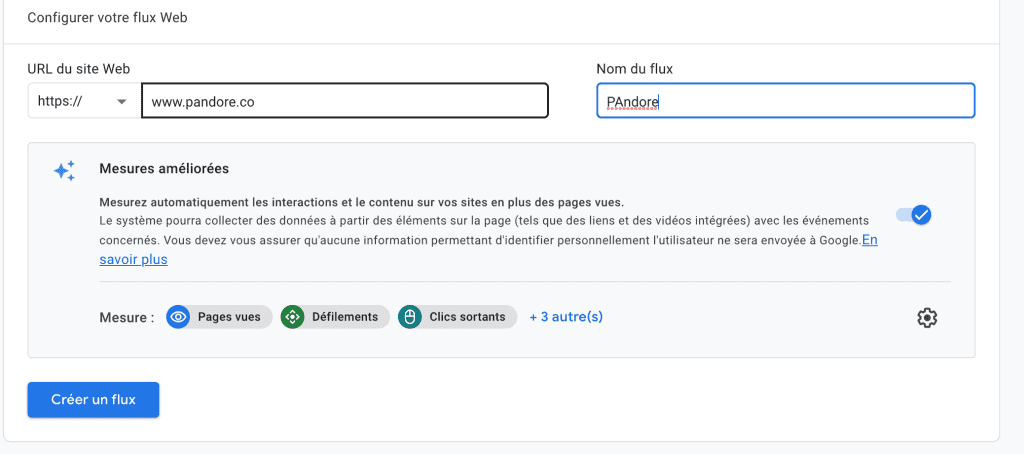
5. Saisissez le nom du site et le nom du flux puis créer le flux

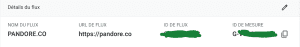
6. Pour terminer, vous aurez un ID de flux et l’ID de mesure que vous allez saisir dans l’extension Google Site Kit que vous aviez installé.

Bon à savoir que cette méthode n’est qu’une façon parmi d’autres de configurer Google Analaytics sur un site internet.
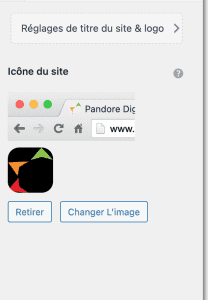
3 – S’assurer que le Favicon est le bon
Le favicon est le logo en miniature qui s’affiche généralement sur la barre de titre des onglets dans le navigateur.

Pour le paramétrer dans WordPress, allez dans Apparence > Personnaliser . Ensuite cliquez sur Identité du site puis changer l’icône du site. A noter que WordPress ne désigne pas cet élément par le terme FavIcon mais plutôt par celui d’ Icône du site.

4 – Créer les rôles utilisateurs qui vont bien
Parfois, pour ne pas dire souvent, vous êtes amené à intaller des extensions sur WordPress. Certaines doivent être accessibles des utilisateurs réguliers; d’autres en revanche gagneraient à être masqués pour des raisons d’ergonomie ou de sécurité. Plus généralement, il est primordiale de s’assurer que votre client ne soit se sente pas perdu lorsqu’il accède à l’interface de WordPress.
Pour cela, choisir le bon rôle pour les différents utilisateurs est primordial. C’est un point important à considérer afin d’assurer une bonne expérience au client.
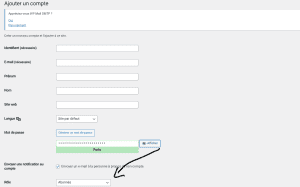
Pour ajouter un rôle utilisateur, nous allons tout d’abord créer un nouvel utilisateur avec les informations du clients. Dans le menu à gauche de votre interface WordPress, cliquez sur Comptes > Ajouter un utilisateur.
Ensuite, tout en bas de la fenêtre, vous trouverez un champ rôle. Choissisez le rôle qui convient le mieux au client. Dans notre cas nous allons choisir le rôle Editeur.

Et voilà, le tour est joué. Dans ce cas, ce sont les autorisations par défaut proposées par WordPress qui vont s’appliquer au rôle Editeur. Pour aller plus loin, certaines extensions vous permettent de créer et personnaliser davantage le rôle des utilisateurs.
Dans la deuxième partie de cet article, découvrez les 3 autres points importants à vérifier afin de s’assurer que le site internet déployé avec WordPress est fonctionnel et configuré pour une utilisation optimale.
